Overview:
Power BI animation enhances data visualization by transforming static reports into engaging narratives that improve understanding and retention of information. The article emphasizes that incorporating visual effects, such as transitions and dynamic animations, not only captures audience attention but also facilitates clearer insights and actionable guidance, ultimately driving better decision-making and operational efficiency.
Introduction
In an age where data reigns supreme, the ability to transform static reports into dynamic narratives is crucial for effective communication. Power BI offers an innovative approach to data visualization that not only captivates audiences but also enhances understanding and retention of information.
By incorporating animations, organizations can address common challenges such as:
- Time-consuming report creation
- The need for actionable insights
As visual storytelling becomes increasingly important, mastering techniques like:
- CSS animations
- Dynamic visuals
- Bookmark animations
can empower users to present data in a compelling way that drives engagement and informs decision-making.
This article delves into the various methods of integrating animation in Power BI, providing practical solutions to elevate data presentations and foster deeper connections with stakeholders.
Introduction to Power BI Animation: Enhancing Data Visualization
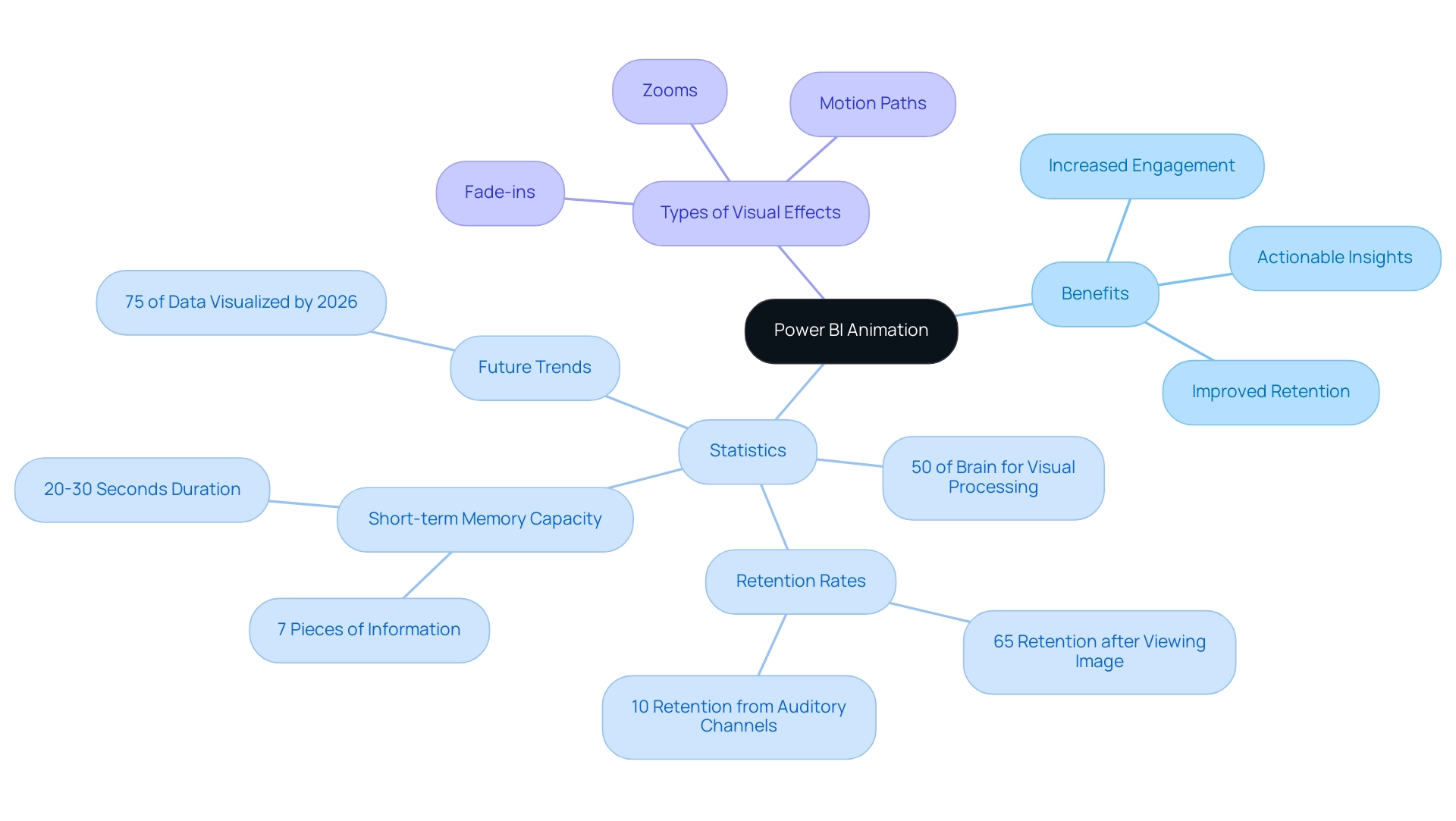
Power BI animation acts as a powerful tool that transforms static reports into captivating narratives, effectively addressing the common challenges of time-consuming report creation and the lack of actionable guidance. For example, employing transition effects can assist in emphasizing crucial insights while leading individuals through intricate information pathways, thereby minimizing discrepancies and building confidence in your findings. Research shows that approximately 50% of the human brain is dedicated to processing visual information, suggesting that compelling visuals significantly enhance engagement and understanding.
On average, the brain can hold 7 pieces of information in short-term memory for 20-30 seconds, which highlights the importance of concise visual storytelling through Power BI animation. Moreover, incorporating visual effects not only fosters improved user engagement but also enhances information retention, as individuals retain up to 65% of information three days after viewing an image, compared to a mere 10% from auditory channels. The findings from the case study titled ‘Data Visualization Statistics on Brain Processing’ further underscore the effectiveness of visual content in communication and learning.
With the trend that by 2026, 75% of all information will be visualized, it is essential to understand the various types of visual effects available in Power BI animation, such as:
- Fade-ins
- Zooms
- Motion paths
and their applications in storytelling. By embracing these dynamic elements, you position your documents as not just informative pieces, but as visually compelling stories that foster greater understanding and retention among your audience, ultimately turning data into actionable insights.

Utilizing CSS Animations for Engaging Power BI Reports
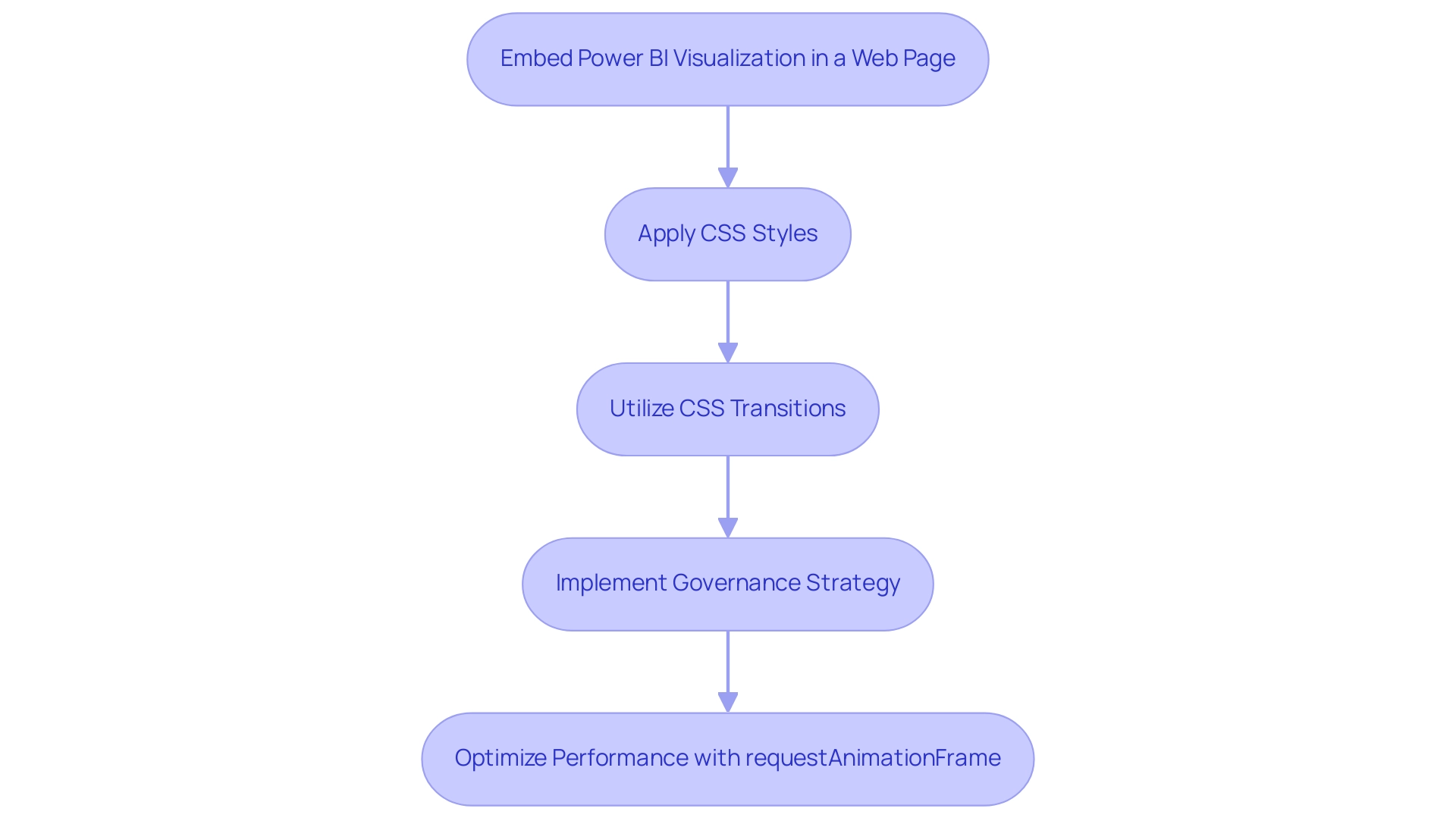
To effectively incorporate CSS animations in Power BI animation, begin by utilizing the Power BI service to embed your visualization within a web page. This step not only enhances the visual appeal but also addresses the challenge of time-consuming report creation by streamlining the presentation of insights. By applying various CSS styles, you can significantly enhance your visuals, making it easier for stakeholders to trust the information presented while also providing clear, actionable guidance.
For example, utilizing CSS transitions in a Power BI animation can enhance the appearance of information points—creating an engaging experience that highlights key metrics and clarifies the next steps for your audience. A practical example could involve adding a CSS class to a point that enlarges it upon hover, thereby drawing attention to crucial insights. Furthermore, implementing a governance strategy can help mitigate data inconsistencies, ensuring that the visuals reflect accurate information and support decision-making.
As Navid M., a Software Engineer, suggests,
For JavaScript-driven visual effects, use
requestAnimationFrameinstead ofsetTimeoutorsetInterval. This method provides a more efficient way of creating smooth visuals by allowing the browser to optimize timing, which enhances interactivity and aligns movements with the display refresh rate, optimizing CPU usage while avoiding unnecessary frame rendering. It’s important to note that reflows occur when the browser recalculates the positions and geometries of elements in the document, which can impact performance.
To mitigate this, consider using transform: scale() for resizing elements instead of animating width or height. Furthermore, an extensive examination of HTML5 web technologies has demonstrated that contemporary CSS effects and Power BI animation can greatly enhance user involvement in reports, offering a remedy to the difficulty of displaying intricate information. However, it is essential to uphold a sense of professionalism; therefore, keep visual effects understated to ensure they improve rather than divert attention from your presentation.

Creating Dynamic Animations with Inovista Animator Visual
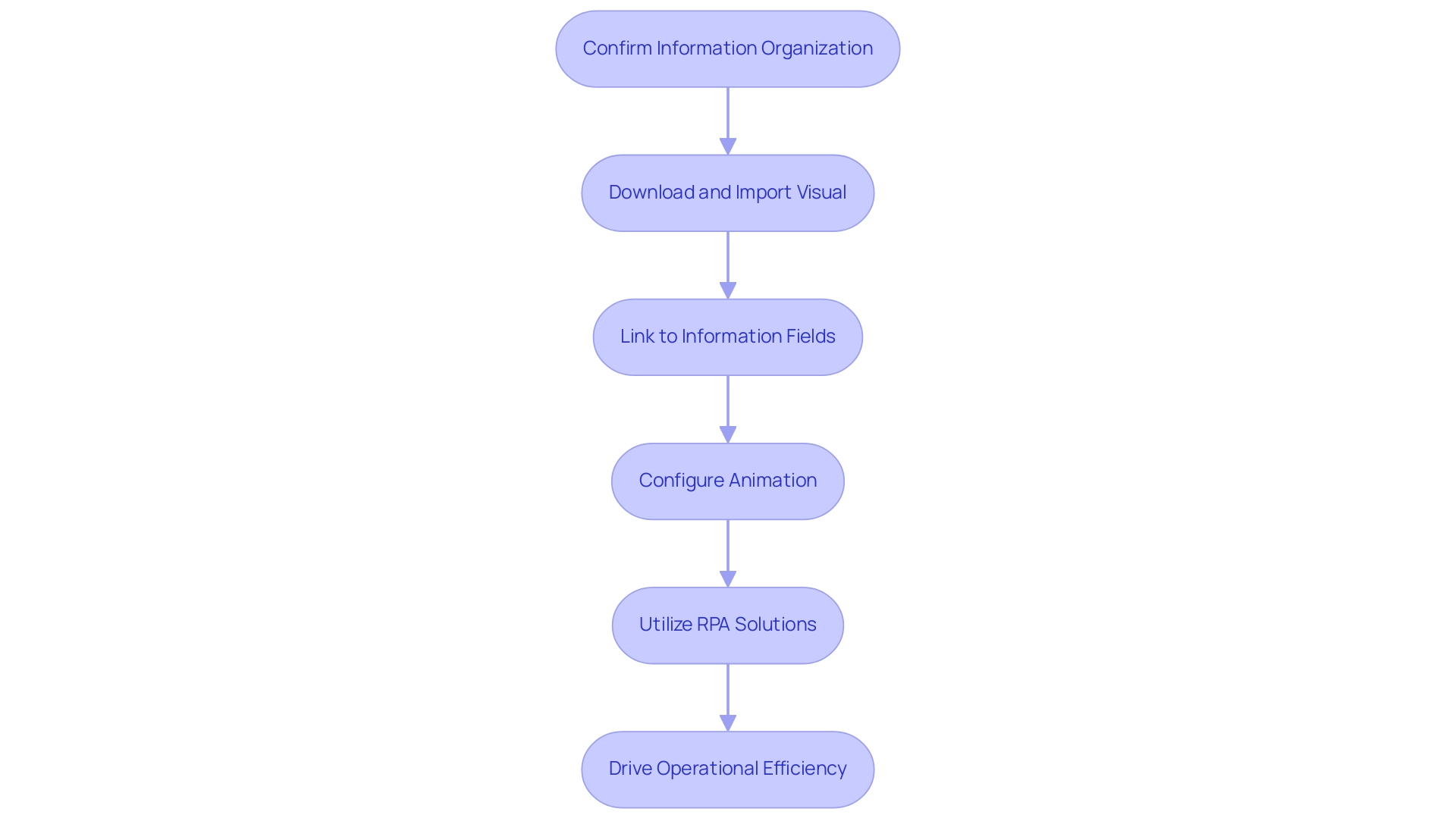
To utilize the capabilities of dynamic visuals with the Inovista Animator Visual in Power BI, begin by confirming your information is organized and tidy, as this is an essential step in producing dynamic presentations. Once your information is prepared, download and import the visual into your report. After integration, link it to the pertinent information fields to establish a strong connection for your visuals.
This setup enables you to configure Power BI animation that responds to changes, such as transitions reacting to applied filters or slicers. For instance, think about animating sales growth over time; each point can dynamically animate as you move through various months or years. Aashi Verma, a dedicated researcher in enterprise and cloud technologies, emphasizes that these tools are at the forefront of improving visualization.
By utilizing such features, companies can address typical obstacles in document creation, such as information inconsistencies and absence of actionable insights. Not only do these visuals enhance the aesthetic charm of your documents, but they also significantly increase viewer involvement through Power BI animation by demonstrating real-time information changes in an engaging way. Moreover, incorporating RPA solutions can optimize the information preparation procedure, guaranteeing that your documents are consistently refreshed and precise, thus minimizing the time devoted to manual tasks.
Ultimately, by utilizing such animations and RPA, you empower your audience with clearer insights, fostering a deeper understanding of the information at hand and driving operational efficiency. The shift from fixed summaries to interactive displays signifies a notable progress in information interaction, as highlighted in a recent case analysis, where dynamic dashboards offered real-time insights and permitted individuals to tailor their perspectives, greatly improving information exploration and decision-making. Failure to utilize these powerful tools can leave businesses at a competitive disadvantage, underscoring the importance of adopting Business Intelligence strategies.

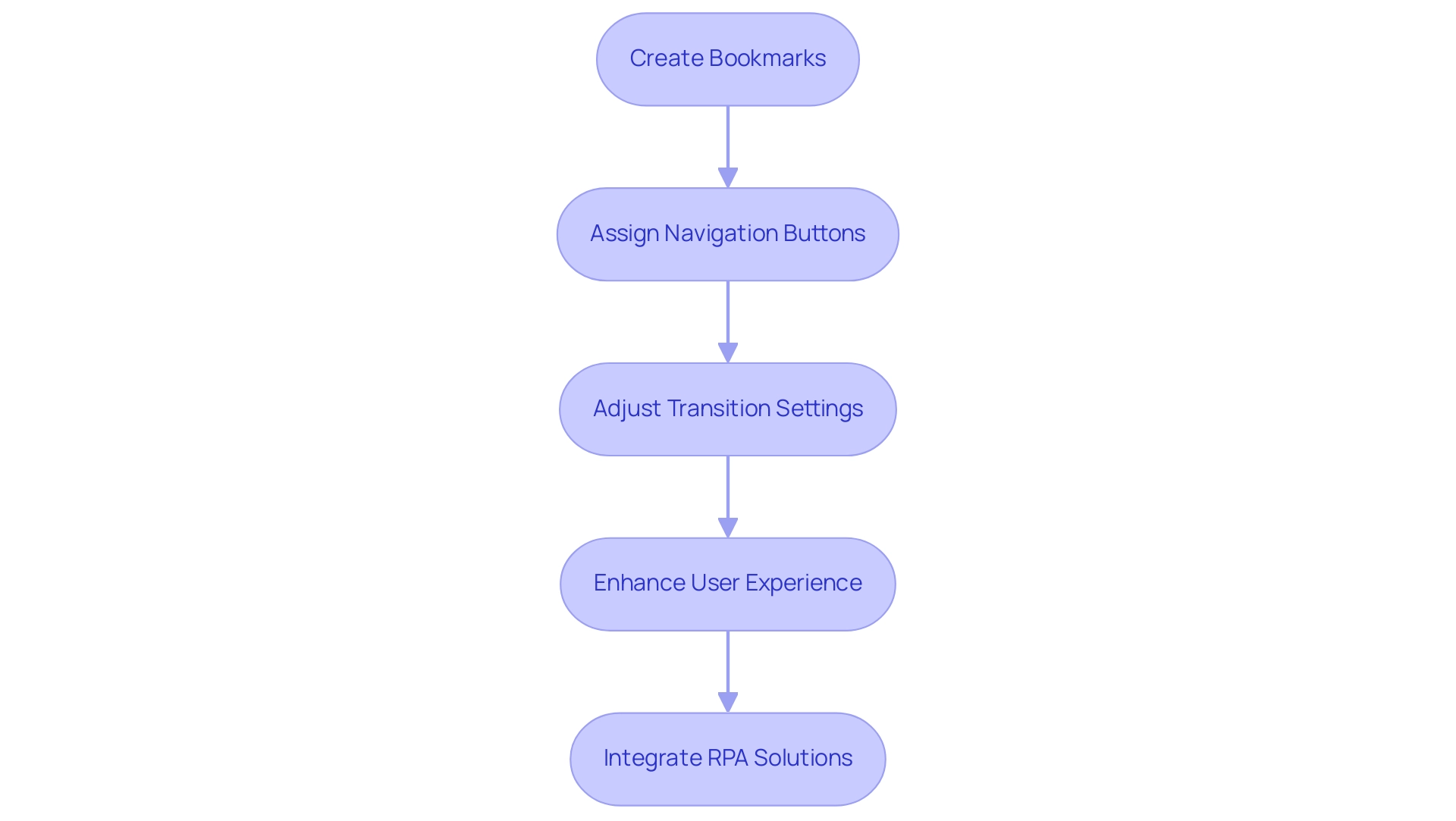
Animating Reports with Bookmarks: A Step-by-Step Guide
Power BI animation through animating documents with bookmarks can significantly improve experience and interactivity, a crucial aspect in today’s data-driven landscape. However, many individuals encounter difficulties such as time-consuming document creation and data inconsistencies when utilizing insights from Power BI dashboards. To achieve a more effective presentation, start by creating bookmarks that represent different states of your report; for example, one bookmark could display total sales while another illustrates sales by region.
Next, assign buttons to each bookmark, enabling individuals to easily navigate between these states. To add a Power BI animation effect, you need to adjust the transition settings of the bookmarks, which will determine how quickly or slowly each transition occurs. This method not only offers a seamless experience as individuals explore various data perspectives but also contributes to a more engaging presentation.
Remember, enhancing user experience in this manner can lead to substantial improvements in both customer retention and overall profitability; an increase in UX design by just 5% can result in a 25% profit boost. In fact, it takes less than 500ms to make a good first impression, underscoring the importance of immediate engagement when using bookmark effects. By utilizing these Power BI animation features, you enable your audience to explore further into the narrative you are presenting.
Additionally, integrating RPA solutions like EMMA RPA and Power Automate can further streamline processes, addressing staffing shortages and outdated systems that complicate report generation. As highlighted in our exploration of Business Intelligence, understanding client needs is essential for effective data presentation strategies. Furthermore, case studies demonstrate that brands leveraging effective UX strategies can see substantial returns; for instance, the average ROBO multiplier for brands in the Bazaarvoice Network is 3.91x, indicating that every $1 of revenue influenced online can lead to $3.91 in-store.
This clearly illustrates how enhancing experience through Power BI animation and robust RPA solutions can lead to significant financial outcomes, ultimately driving business growth and operational efficiency.

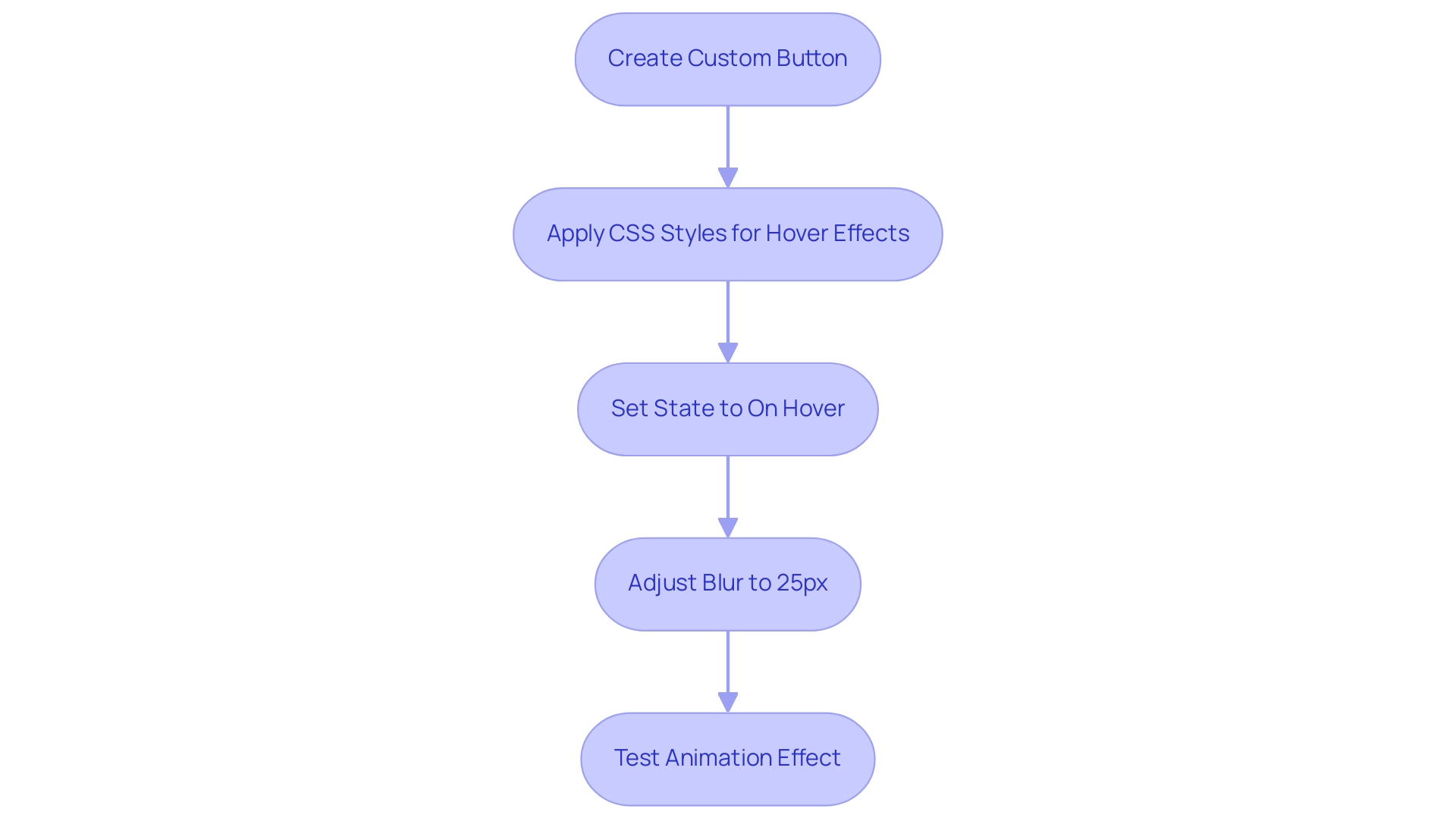
Adding Animated Effects to Power BI Buttons for Enhanced Interactivity
To create engaging animated effects for buttons in Power BI animation, begin by crafting a custom button using the button visual. Once established, you can enhance its interactivity by applying CSS styles for hover effects, which might include color transitions or size adjustments. For example, when a user hovers over the button, changing its background color not only signals interactivity but also draws attention to the element, enhancing the overall user experience.
Recent updates recommend:
- Setting the State to ‘On Hover’
- Adjusting the Blur option to 25px in the Glow section, which is ideal for buttons.
This configuration creates a Power BI animation effect where the button glows and decreases in size, revealing a colorful animated GIF behind it. As Prathy Kamasani noted, “Steve, Updated the post with a link,” emphasizing the importance of staying informed about these enhancements.
Additionally, the case study titled ‘Grouping Visuals for Enhanced Clarity’ illustrates how organizing related visuals can improve dashboard effectiveness, complementing the discussion on button interactivity. Encourage experimentation with various effects to discover what resonates most with your audience while ensuring that the buttons remain functional and accessible. Following best practices for interactive buttons can significantly improve engagement, making your Power BI animation more effective and visually appealing.

Conclusion
Incorporating animations into Power BI transforms static reports into dynamic narratives that captivate and engage audiences. By addressing common challenges such as time-consuming report creation and the need for actionable insights, these techniques enhance the clarity and retention of information shared. The use of CSS animations, dynamic visuals, and bookmark animations not only provides a visually compelling experience but also empowers users to convey meaningful stories through their data.
The ability to animate reports with bookmarks and interactive buttons further elevates the user experience, making it easier for stakeholders to navigate complex datasets and derive valuable insights. By employing these strategies, organizations can significantly improve their communication effectiveness, ultimately leading to better decision-making and operational efficiency.
As the landscape of data visualization continues to evolve, embracing these innovative techniques will be essential for staying competitive. The shift from static reporting to interactive, animated dashboards marks a pivotal advancement in how data is presented and understood. By harnessing the full potential of Power BI animations, businesses can foster deeper connections with their audience and drive impactful outcomes.