Introduction
MS Edge WebView is a powerful tool that allows developers to seamlessly integrate web content into their applications, bridging the gap between desktop software and web interfaces. By embedding web content within an app, MS Edge WebView provides a smooth browsing experience and enables the use of web functionalities without leaving the application environment. This technology is particularly beneficial for developers modernizing legacy desktop systems, as it allows for incremental enhancements with web features instead of undertaking a complete overhaul.
Embracing MS Edge WebView aligns with current industry trends, such as the integration of AI tools and the rise of Progressive Web Apps. This article explores various aspects of MS Edge WebView, from setting up the development environment to troubleshooting common issues, empowering developers to leverage the full potential of this transformative tool.
Understanding MS Edge WebView
MS WebView is a crucial tool for developers seeking to seamlessly integrate web content into their software. It’s a link between the strong world of desktop software, with their abundant features and functionalities, and the dynamic realm of web-based interfaces. By incorporating web content directly within an app, MS WebView ensures a seamless browsing experience and enables the utilization of web functionalities without ever exiting the environment. This technology is particularly advantageous for developers navigating the complexities of modernizing monolithic desktop systems. Instead of taking on the enormous undertaking of completely revamping these systems for the webâan endeavor that can last for yearsâdevelopers can now utilize MS WebView to gradually improve software with web features.
The incorporation of web content into desktop software through MS WebView is a strategic maneuver that corresponds with the most recent industry patterns identified by experts like Kevin Okemwa. This approach not only maintains the integrity of tried-and-true software but also propels it forward by leveraging cutting-edge web technologies. The transformative impact of this tool is echoed in the significant advancements in edge computing, which similarly aims to bring data processing closer to the source, thereby reducing latencyâa benefit that MS WebView extends to application users by providing immediate access to web content.
Furthermore, adopting MS WebView aligns with the current trend in the tech industry, where developers are seeking to incorporate more AI into their workflows. With statistics indicating a significant adoption of AI tools such as ChatGPT and GitHub Copilot among developers, MS WebView serves as a supplementary technology that enables AI-driven functionalities within software. Progressive Web Apps (PWAs) are another important trend in this field, and MS WebView empowers these web apps to unleash their complete potential within desktop software, providing offline capabilities and notifications, as mentioned by industry reports.
In this environment of fast technological advancement and changing developer ecosystems, MS WebView emerges as a valuable resource, allowing developers to create new ideas based on current programs while embracing the internet’s adaptable, interconnected essence.
Setting Up Your Development Environment
Embarking on the journey of JavaScript development means setting up a robust development environment that can support your coding endeavors. You’ll need to install the MS WebView runtime, which serves as a cornerstone for creating modern programs that combine the strengths of desktop software with the versatility of web experiences.
Visual Studio Code (VS Code) is a popular choice among developers for its lightweight design and extensive extension marketplace, where you can find tools to tailor the environment to your needs. Additionally, embracing Node Package Manager (npm) will streamline your workflow by managing the modules—these are the building blocks that can be leveraged to enhance your project’s functionality without starting from scratch.
The concept of Progressive Web Apps (PWA) is reshaping the development landscape, offering a native-like experience, consistent across varied devices and capable of offline operation. This method is particularly advantageous when dealing with the intricacy of transitioning legacy desktop programs to the web.
Statistics from the State of Developer Ecosystem 2023 report, derived from over 26,000 developers’ responses, highlight a surge in the adoption of AI tools like ChatGPT and GitHub Copilot. These tools are becoming integral to developers’ toolkits, aiding in routine coding tasks and fostering a more efficient development process.
As you prepare to develop with MS WebView, keep in mind that you’re building on a rich history of technological innovation and community knowledge. It’s an exciting time to be a developer, with the wealth of resources available to support your journey.
Creating a Project and Adding MS Edge WebView Control
Starting the integration of MS WebView control into your software is a progressive move, utilizing the powerful capabilities of web technologies within the well-known structure of desktop programs. As you initiate a new project, the process involves harmonizing the modern capabilities of MS Edge WebView with both WPF and WinForms platforms. The guidance provided here is meticulously crafted to elucidate the procedure for embedding this control, ensuring developers can confidently enhance their software with the rich functionalities and seamless web integrations that individuals expect in today’s interconnected digital landscape. By utilizing this advanced control, developers can bypass the challenging process of breaking down legacy desktop applications into web-based components, which is particularly intimidating for expansive enterprise systems. Instead, this strategy allows for the utilization of long-established development investments, facilitating a smooth transition into modernized interfaces that resonate with contemporary user experiences.
Configuring and Customizing MS Edge WebView Control
Incorporating the MS Edge WebView control into your program provides a wide range of customization choices that can greatly enhance your program’s web functionality. Beyond just establishing the starting URL, developers can optimize the control by handling navigation events and enabling JavaScript, which are essential for a smooth experience.
For example, think about the situation where your software needs a strong web view. Using the MS Edge WebView, you can incorporate functionalities similar to a web browser within your desktop program, offering a familiar and immersive experience for individuals. This is especially beneficial for situations that have evolved over time and now seek to integrate modern web technologies without complete redevelopment.
Moreover, recent developments in the Microsoft ecosystem highlight the importance of security and privacy. By incorporating the most recent enhancements, such as password-free verification alternatives, programmers are able to create software that not only adheres to existing internet protocols but also tackles individuals’ privacy worries by reducing dependence on passwords.
By adopting these advanced setups and staying updated with the latest industry trends, as mentioned by tech experts like Kevin Okemwa, guarantees that your software stays relevant and competitive. By utilizing these capabilities, you can develop a more customized and smart solution while harnessing the power of AI with tools like Copilot in Microsoft Shopping to enhance the shopper experience within your program.
Handling User Interactions and Events
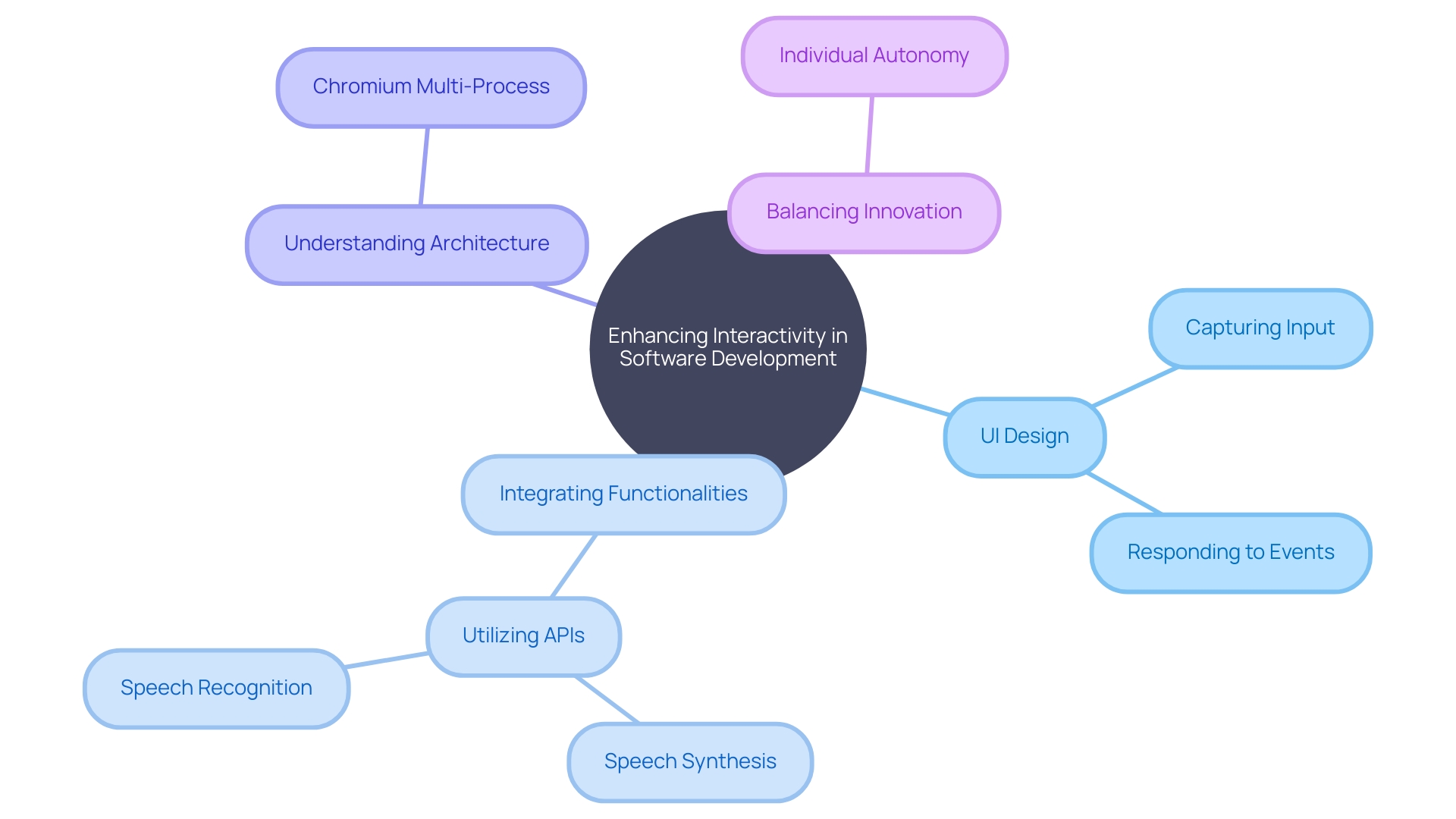
Gaining expertise in interactions within the MS WebView is essential for developing a dynamic experience. To ensure smooth interaction, you’ll want to capture input from individuals and respond to events such as button clicks within your application. For instance, consider integrating functionalities similar to those found in Microsoft Edge, like price history and comparison tools. These characteristics have empowered individuals to save over $4 billion in the past year alone, demonstrating the substantial impact of well-designed interaction capabilities.
By utilizing APIs for speech synthesis and recognition, you can further enhance the interactivity of your software. Picture allowing individuals to engage with your application utilizing their voice, similar to engaging with a personal AI shopper in Microsoft Shopping. This level of complexity in user interaction not only enhances the individual experience but also streamlines their journey within your system.
Comprehending the Chromium Multi-Process Architecture is also essential, as it forms the foundation of the security and stability of interactions in Chromium-based browsers like MS Edge. Recognizing how to work within this framework ensures that your application remains robust and secure, especially when dealing with untrusted JavaScript code.
As you implement these features, be aware of the balance between innovation and individual autonomy. It’s crucial to guarantee that your UI design respects the individual’s preferences and choices, avoiding any practices that might unintentionally lead to individual inconvenience or competition concerns, as highlighted in recent critiques of browser integration within operating systems.
Integrating these insights into the interaction design of your application will not only make it more intuitive and engaging but also position it as a benchmark for effective UI in the digital landscape.

Managing User Data and Browser Settings
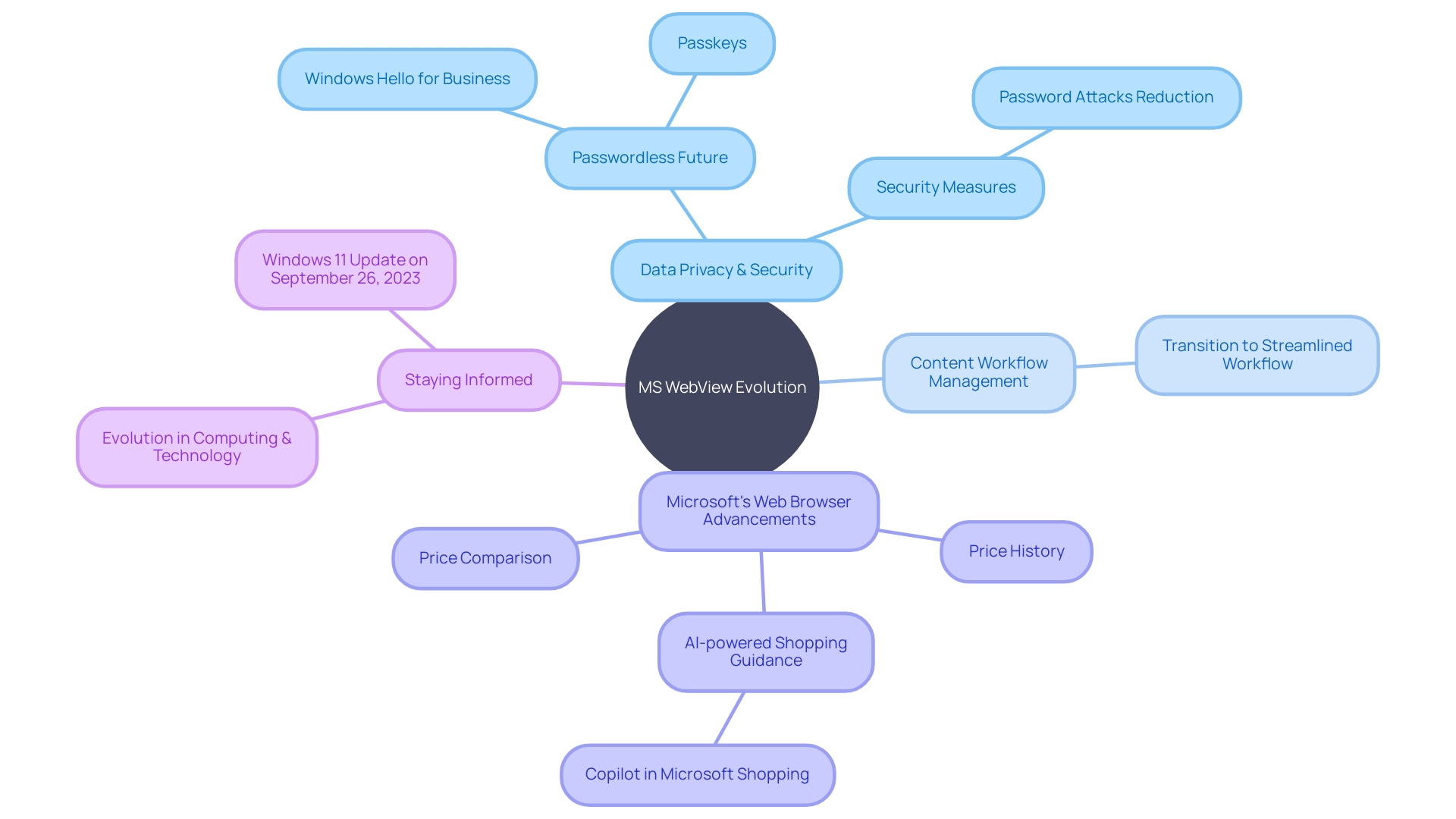
Mastering the management of data and browser settings within MS WebView is crucial for providing a superior experience while safeguarding data privacy. We delve into the specifics of how to efficiently store and retrieve data, oversee cookies, and fine-tune browser configurations. Moreover, we emphasize the significance of security measures and adherence to proven practices to ensure information remains protected.
In the digital space, the effective management of content systems is vital, as demonstrated by the Ford Foundation’s transition from a cumbersome CMS to a more streamlined content workflow. Likewise, in the context of MS WebView, preserving a streamlined and effective operation is crucial for both performance and security. Security is not just a feature but the foundation of trust, and as NetMarketShare’s evolution shows, focusing on verifiable data is increasingly important in our data-driven world.
Highlighting the control that users have over their browsing experience, recent updates to Microsoft’s web browser have brought in functionalities such as price history, price comparison, and AI-powered shopping guidance, enriching the journey of individuals with convenience and cost-effectiveness. These advancements demonstrate the browser’s commitment to staying ahead of current trends, echoing insights from tech journalist Kevin Okemwa on the Microsoft ecosystem’s dynamic nature.
As we navigate through the intricacies of WebView control, we’re reminded by Kristina, a UK-based Computing Writer, of the constant evolution in computing and technology, and the importance of staying informed about the latest developments in AI and software. By implementing Progressive Web App technology, users can enjoy a seamless app-like experience with their websites, further enriching the MS WebView environment.

Best Practices for Developing MS Edge WebView Applications
The most effective methods in web development are constantly changing, particularly with the incorporation of intricate desktop capabilities into web programs. For those looking to leverage MS Edge WebView in their development, it’s imperative to prioritize performance optimization, error management, responsive design, and cross-platform compatibility. The shift from conventional desktop apps to online-based platforms is a intricate undertaking, frequently necessitating the dissection of monolithic systems into smaller, manageable components. Nevertheless, a more strategic method proposes enhancing the current, firmly established elements to accelerate this transition and uphold the strong characteristics depend upon.
For instance, JavaScript remains a cornerstone in web development, supporting a range of projects. As the size and complexity of these projects grow, developers encounter challenges related to scalability and performance. Following recommended guidelines for scalable web solutions guarantees that your MS Edge WebView apps can manage higher traffic and sustain performance in the long run. Scalability is essential for a seamless user experience, regardless of user volume.
Furthermore, ensuring cross-browser compatibility is crucial in web development, guaranteeing consistent performance across different browsers. This means rigorous testing and fine-tuning to align with the nuances of different browsers’ rendering engines. It’s not just about function; compatibility testing also involves diverse operating systems, devices, screen sizes, and network conditions, aiming to eliminate visual discrepancies and functional issues.
Recent advancements, such as Microsoft Edge’s introduction of Copilot in Microsoft Shopping, demonstrate the importance of continuous innovation in web features. These AI-powered tools improve the user experience by offering personalized shopping support, demonstrating the potential of integrating advanced technologies into web platforms.
In the end, the objective is to provide web-based programs that are not only strong and user-friendly but also adaptable, capable of enduring the challenges of time and advancements in technology. By adhering to these industry insights and best practices, developers can create MS WebView programs that meet the demands of contemporary web development.
Troubleshooting Common Issues with MS Edge WebView
When navigating the intricacies of MS Edge WebView, developers sometimes encounter obstacles that can disrupt performance. Addressing compatibility issues directly, efficiently fixing WebView errors, and navigating around common obstacles are crucial skills for ensuring your software runs seamlessly. Frequent obstacles include unresponsive apps, which can be force-quit in several ways, including using the Task Manager. Moreover, the diversity of browsers, versions, and devices adds layers of complexity to cross-browser testing, an essential part of ensuring web application functionality across different environments. Armed with insights from industry experts, developers can address these challenges by clearly defining problems, hypothesizing root causes, and leveraging proven troubleshooting methods to refine their process and enhance the end-user experience. These strategies are not only about quick fixes but also about fostering an understanding of underlying issues to preempt future complications.
Conclusion
In conclusion, MS Edge WebView is a powerful tool that seamlessly integrates web content into applications, bridging the gap between desktop software and web interfaces. It aligns with industry trends like AI integration and Progressive Web Apps.
Setting up the development environment involves installing the runtime and using tools like Visual Studio Code and Node Package Manager. These streamline the workflow and provide resources for developers.
Creating a project and adding MS Edge WebView control enhances applications with rich functionalities and seamless web integrations. It allows for an efficient transition to modernized interfaces without complete overhauls.
Configuring and customizing MS Edge WebView control offers options to enhance web functionality, including managing navigation events, enabling JavaScript, and leveraging security features.
Mastering user interactions and events within MS Edge WebView is crucial for a dynamic user experience. Capturing user input, responding to events, and leveraging speech synthesis and recognition APIs elevate interactivity.
Managing user data and browser settings ensures a superior user experience and data privacy. Efficiently storing and retrieving data, overseeing cookies, and fine-tuning browser configurations are essential.
Following best practices for MS Edge WebView development ensures optimal performance, error management, responsive design, and cross-platform compatibility. Building upon existing components and prioritizing scalability create robust applications.
Troubleshooting common issues involves addressing compatibility, debugging WebView errors, and sidestepping roadblocks. Proven troubleshooting methods enhance the end-user experience.
In summary, MS Edge WebView empowers developers to seamlessly integrate web content, modernize systems, and stay aligned with industry trends. Leveraging its full potential enables the creation of innovative, user-friendly applications in the interconnected digital landscape.

